Moving data around
Atom and Github
After a bad experience with Atom over two years ago I decided to try again as it's become much more popular of late.
After I rushed things and couldn't get it working I then used this excellent tutorial to get back on track – https://www.youtube.com/watch?v=6HsZMl-qV5k.
I will now try to use it as my main editor to get used to it for various projects.
Fixing bugs and testing things
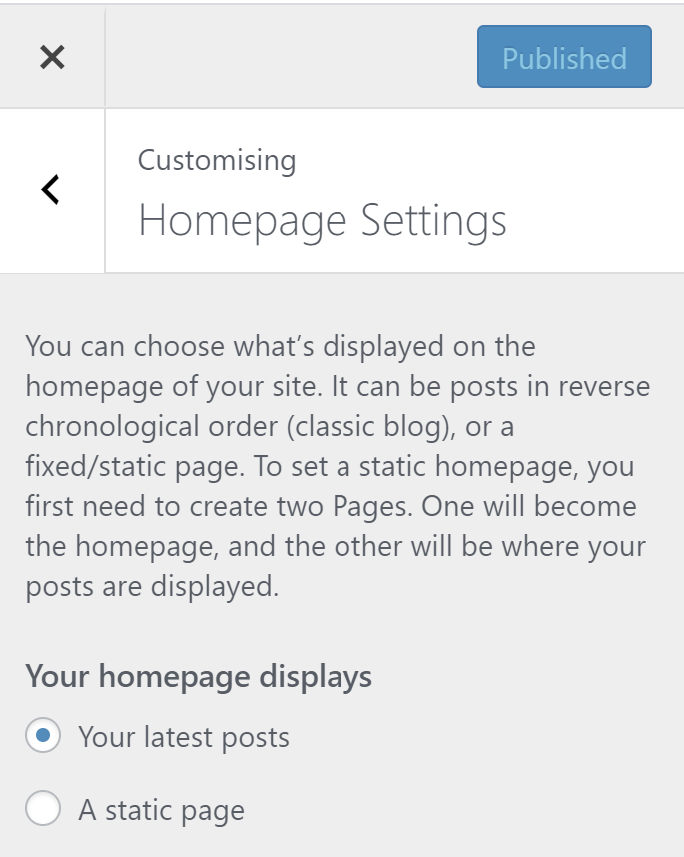
More post-by-email tests – Showing full posts roadblock

Post via email – Image test!

This is a test
This is a test (for Helen)…
I wanted to prove I can post to the site via email. This test shows this feature working using the Postie Plugin. The next step is to test from multiple users and re-set gmail permissions after opening up due to debug with Postie.
I also need to test posting from emails which include images to check what kind of formatting is required.
This brief test is part of proving a system of updating the robotictelescope.org website in future, for multiple users.
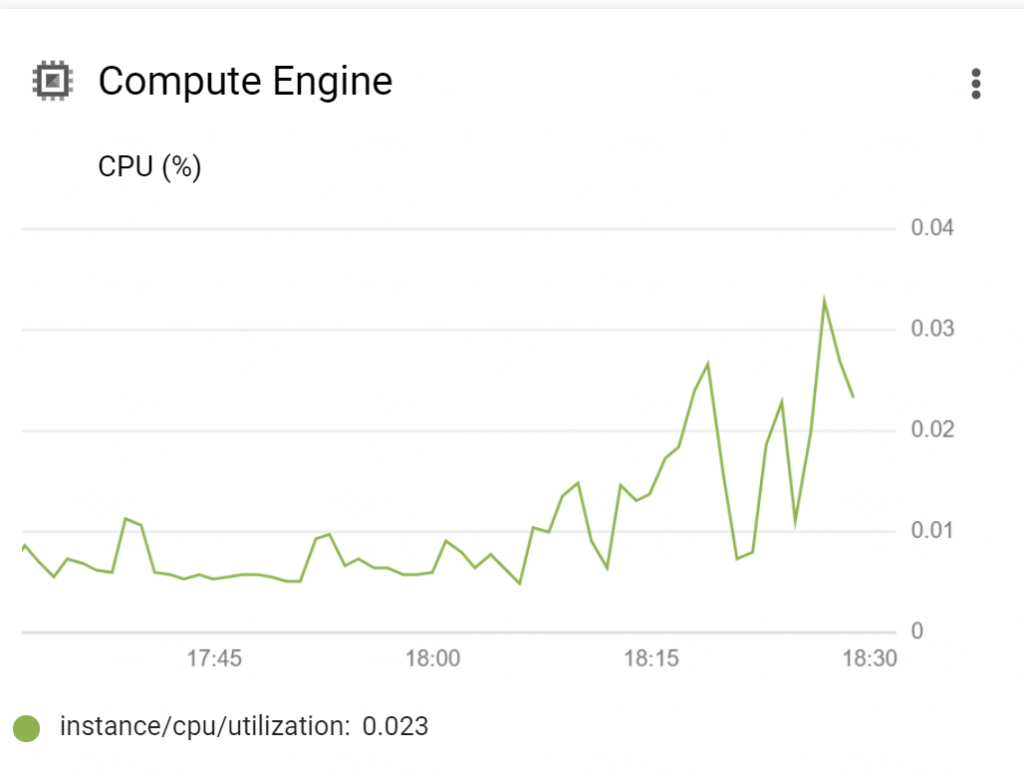
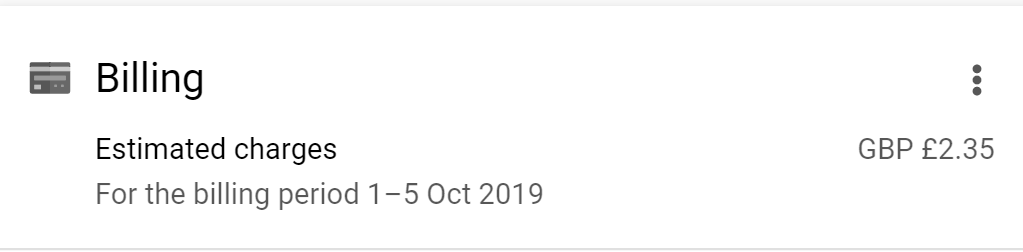
Post 3 – VM usage £££
This is what it looks like on my VM usage when I started editing my site and adding custom pages inside the Apache folder over a 30 minute period. Interesting ey?

This isn’t looking too good! What happens if i get pen tested??

That is all.
Post 2 – Site setup
Background: I ran some virtual machines on cloud platforms in my last job for a few different projects. I decided hosting my own site seemed like a good idea as an area I could blog, sell myself and more importantly- test things out… Mostly simple webdev.
I used Azure, AWS and Google Cloud and the learning curve on Google was much, much lower as far as I was concerned so I stuck with it.
Step 1. I tried the process of building a LAMP stack with WordPress on the VM step by step but essentially I’m bad at following lots of instructions even though they are well documented.
Somehow I kept locking myself out of the required SQL database (or some similar other error). After a few attempts I accidentally came across a pre-configured WordPress VM which you can deploy in one click (pretty much).
It.was.easy. I used this excellent guide [link].
Step 2. This setup gets you up and running nice and quick. Simpletons like me can then use the GUI at http://example.com/wp-admin to make something fairly presentable in little time.
However; this is only a HTTP setup without SSL. For HTTPS I opted for Let’s Encrypt. I don’t have time for the ins and outs so I used this amazing guide [link].
And that’s about it… A blogable, presentable site in no time.
Lessons learned-
1. It seems hosting with Google may get expensive. I’m running a small VM and the site is not in constant use but I’ve had my first bill and it’s more than I was expecting. I’ll monitor this.
2. I made a tiny error that had me scratching my head for ages when setting up Let’s Encrypt. It’s very important to get the link to where the certificate is stored correct. I spelled my name wrong and Let’s Encrypt was trying to find a folder called DvidCopley.co.uk. that’s not how I spell David.
Post 1 – Introduction
Welcome. I intend to keep note of things I’m working on here. Mostly things I try in my own time but sometimes spilling over into work related things.
Certain projects may appear (here). Which is my private Github. Not everything I’ve been up to is visible or indeed interesting. You have been warned.
My blog (here) has long been dormant and I can’t promise this site won’t go the same way but paying for a domain hopefully provides a bit of incentive this time round.
